

In worst case scenario, the EM unit will make texts too small and nearly impossible to read. Although the EM unit is used for its scalability, in some cases, the text scales can be very rough and leave a bad impression on the user. In theory, both measurement units are identical and used for same purposes, but in practice, there are some important differences you need to consider. EM vs PercentĪs pixels are not as suitable for responsive web design as EMs and percent and they seem to be going out of practice, it is important to get a better understanding of these two widely used units. To make myself clear why the percent and the EM unit are similar, let me compare them. Also, the percent unit is often used for height and width properties of containers and divisions. This unit is also used in responsive web designs and web document texts as well, as it is fully scalable and flexible just like the EM and REM unit. However, they still have fundamental differences. The percent unit is quite similar to the EM unit, because it is always relative to another value. Simple and efficient, REM is a widely used measurement unit by web designers and developers. The reason why REM is so popular is because it allows you to quickly scale your whole project by changing the root font size. If you're familiar with the world of web design or web development even a little bit, chances are you've heard of REM. REM is relative to the font size of the HTML (or also known as the root) element. This unit is often used for headings, paragraphs, texts and other elements associated with typography, such as padding and margin. Many believe that EM is relative to the font size of the parent element, but actually, EM is relative to the font size of the element on which they are used. For example, the default font size in Google Chrome is 16 px and that equals 1em. EMĪs aforementioned, EM is a flexible and scalable unit that the browser converts into pixel values.

To learn when to use EM and when to use REM, first you need to understand this major difference. The obvious advantage of using EM and REM units is the flexibility they give to our web designs and the ability to easily scale up and down.īoth of these flexible units provide flexibility, but how can you know when to use EM units and when to use REM? Despite being incredibly similar and used for same purposes, there is one big, crucial thing that sets them apart, which is how the browser determines the pixels value they need to translated into.
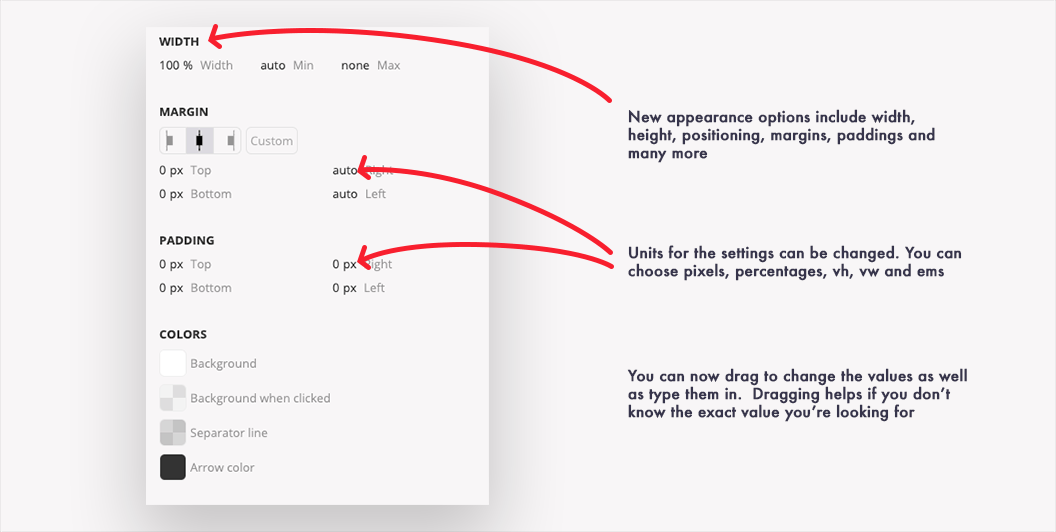
#Could i use rem and em in avocode upgrade
By definition, EM is the unit of typography that is equal to the currently specified point-size and REM, which stands for Root EM, is kind of an upgrade over EM, or a robust alternative to EM, if you will, used for same purposes. You probably noticed that EM and REM are both flexible and scalable and are translated by the browser into pixels, so what's the difference? First of all, you need to know what is EM and what is REM. EM vs REM – When Should You Use EM and When Should You Use REM? But you can save yourself from trouble by simply using other, scalable measurement units, such as EM and REM. Although it is not impossible to build a responsive website using pixels, sorting all those pixel values in your CSS can get pretty messy. Therefore, these fixed-sized units do not change when opened on a different screen, because they're not scalable. One pixel dot equals one computer screen dot.

If you're looking for the long, thoroughly explained answer, keep reading and I'm going to explain it to you as concise and clear as possible. Despite the attempts of hundreds of web developers from all over the world to thoroughly explain the best practices of pixels, EMs, REMs and percent, this topic is still utterly confusing for the simple reason that different projects are completed in different ways, using different measurement units. Over the years, much has been debated about these four units of measurement and when is the best time to use each. If you did more coding than just writing “Hello, world!” with a regular font on a big, blank page, chances are that you've come across to these different measurement units: pixels, EMs, REMs and percent.


 0 kommentar(er)
0 kommentar(er)
